Magic Motion

Magic Motion ツールは、画像をズームまたはパンさせることにより、動画効果を生み出します。 単純なスライドショーを魅力的なプレゼンテーションに変えることのできるツールでもあり、Magic Music と組み合わせて使用すると、より効果的です。 プロジェクトの画像ごとに異なるモーション テンプレートを選択し、Magic Motion デザイナーで動画編集を加えます。
Magic Motion デザイナー
モーション テンプレートを選択して画像に適用したら、[モーション デザイナー] を選択して画像の動きをカスタマイズします。

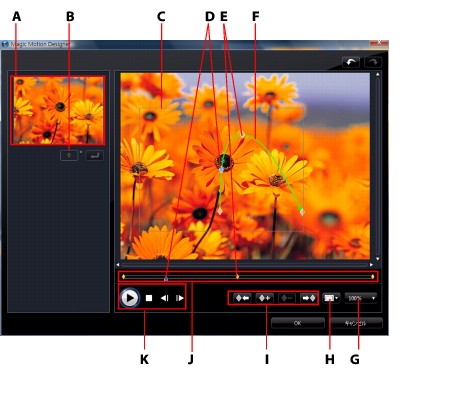
A – プレビュー エリア、B – 回転角度、C – フォーカス エリア、D – タイムライン インジケーター、E – キーフレーム インジケーター、F – モーション パス、G – 拡大/縮小、H – TV セーフ ゾーン/グリッド ライン、I – キーフレーム ボタン、J – キーフレーム タイムライン、K – 再生コントロール
モーション デザイナーはキーフレームを使って、画像のモーションをカスタマイズします。 キーフレームとは、エフェクト (モーションおよびフォーカス エリア) の始点と終点を示すフレームです。
Magic Motion デザイナーでできることは次の通りです。
- 再生コントロールを使うかスライダーをドラッグして、現在のモーションをプレビュー ウィンドウに表示します。
 をクリックして、キーフレーム タイムラインの前/次のキーフレームをコピーします。 指定したキーフレームのプロパティーが新しい位置にコピーされます。
をクリックして、キーフレーム タイムラインの前/次のキーフレームをコピーします。 指定したキーフレームのプロパティーが新しい位置にコピーされます。
- フォーカス エリアのサイズを変更して、表示する画像部分を設定します。
- モーション パスをクリック&ドラッグして、フォーカス エリアの動きを設定します。
- フォーカス エリアに回転エフェクトを追加 (回転角度を入力) したら、
 をクリックします。
をクリックします。  をクリック&ドラッグし、手動でフォーカス エリアを回転します。
をクリック&ドラッグし、手動でフォーカス エリアを回転します。
 をクリックして、画像を拡大/縮小します。 細かい部分の確認は拡大が、画面外からの移動確認には縮小が適しています。
をクリックして、画像を拡大/縮小します。 細かい部分の確認は拡大が、画面外からの移動確認には縮小が適しています。
 をクリックして、[TV セーフ ゾーン] および [グリッド ライン] をオンにして、画像のフォーカス エリアを正確に処理します。 [グリッド枠に合わせる] を選択して、フォーカス エリアをグリッド ライン、TV セーフ ゾーン (表示範囲)、境界線に配置します。
をクリックして、[TV セーフ ゾーン] および [グリッド ライン] をオンにして、画像のフォーカス エリアを正確に処理します。 [グリッド枠に合わせる] を選択して、フォーカス エリアをグリッド ライン、TV セーフ ゾーン (表示範囲)、境界線に配置します。