PiP デザイナーで PiP エフェクトを修正する
PiP (Picture-in-Picture) エフェクトを使うと、画像、動画、オブジェクトを PiP クリップとしてメインの画像や動画クリップ内に挿入することができます。 PiP デザイナーを使うと、重なったクリップの透明度、位置、モーション、その他のプロパティーを修正できます。

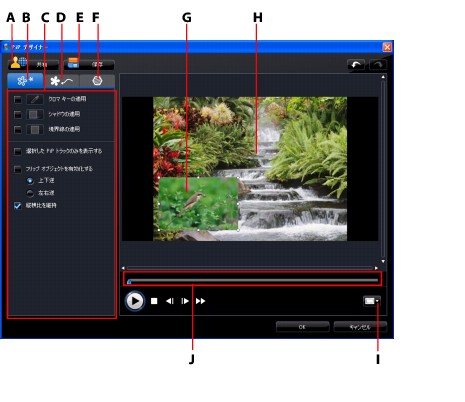
A – DirectorZone にアップロード、B – PiP エフェクト プロパティー タブ、C – PiP エフェクト プロパティー、D – モーション タブ、E – カスタム テンプレートの保存、F – PiP マスク タブ、G- PiP オブジェクト、H – マスター ビデオ、I – TV セーフゾーン/グリッドライン、J – PiP/キーフレーム タイムライン
PiP エフェクト サイズと位置を修正する
PiP エフェクトのメディア クリップまたはオブジェクトのサイズと位置が変更できます。 変更できる大きさに制限はありません。 クリップを小さく縮小したり、下のメディア ファイルが完全に見えなくなるまで拡大することもできます。
|
注: |
PiP エフェクトのプロパティーを修正する
PiP エフェクト プロパティーの設定オプションは次の通りです。
- [クロマ キーの適用] のチェックボックスを選択し、
 をクリックして PiP オブジェクトにクロマ キーを適用します。 クロマ キー ウィンドウで、画像/動画クリップの色を選択し、輝度レベルスライダーを調節して下の画像/動画と合成させます。 このエフェクトで選択した色の部分が透明になります。
をクリックして PiP オブジェクトにクロマ キーを適用します。 クロマ キー ウィンドウで、画像/動画クリップの色を選択し、輝度レベルスライダーを調節して下の画像/動画と合成させます。 このエフェクトで選択した色の部分が透明になります。
- [シャドウの適用] のチェックボックスを選択し、
 をクリックして PiP エフェクトのクリップにシャドウ (影) を適用します。 シャドウ オプションで、シャドウの色や方向、PiP エフェクトからの距離を変更します。 スライダーを使ってシャドウの透明度やぼかしレベルを調節することもできます。
をクリックして PiP エフェクトのクリップにシャドウ (影) を適用します。 シャドウ オプションで、シャドウの色や方向、PiP エフェクトからの距離を変更します。 スライダーを使ってシャドウの透明度やぼかしレベルを調節することもできます。
- [境界線の適用] のチェックボックスを選択し、
 をクリックして PiP エフェクトのクリップに境界線を適用します。 境界線オプションで、境界線の色、方向、サイズなどを変更します。 スライダーを使って境界線の透明度やぼかしレベルを調節することもできます。
をクリックして PiP エフェクトのクリップに境界線を適用します。 境界線オプションで、境界線の色、方向、サイズなどを変更します。 スライダーを使って境界線の透明度やぼかしレベルを調節することもできます。
- [フリップ オブジェクトを有効化する] を選択して、PiP オブジェクトを [上下逆] または [左右逆] に配置します。
PiP エフェクトにモーションを追加する
PiP モーション タブでは、PiP エフェクトにモーション* を適用し、画面上を移動させることができます。 モーションのテンプレートから選ぶことも、モ
 をクリックし、カスタム画像をインポートして新規の PiP オブジェクト テンプレートを作成します。
をクリックし、カスタム画像をインポートして新規の PiP オブジェクト テンプレートを作成します。
 をクリックして既存のテンプレートを編集します。
をクリックして既存のテンプレートを編集します。

